¡De antemano no confundir fping con ping! Por eso le dedicamos una entrada aparte de ping, como dice el refrán «juntos pero no revueltos», veamos qué es fping, su historia y su uso ¡Aprendamos!


¡De antemano no confundir fping con ping! Por eso le dedicamos una entrada aparte de ping, como dice el refrán «juntos pero no revueltos», veamos qué es fping, su historia y su uso ¡Aprendamos!


Yo renombraría esta utilería como «e-Speak», un apócope de «Electronic Speak» porque para nosotros los castellanohablantes nos suena como un «espanglish«, pero bueno, así se llama «eSpeak» (así nos confunda) ¿Y qué hace este software? Pues simplemente nos «habla» el texto que querramos y es especialmente útil para añadir ayuda auditiva para los discapacitados visuales en nuestros programas. La imagen de los labios la he sacado de su propio sitio web, el programa es de los años 90 y las gráficas se necesitaban así, ligeras y toscas (por extensión a la licencia imagino la imagen será de dominio público, en todo caso siempre enlazamos dando crédito de autoría). Acá haremos unas simples líneas de comando (nosotros siempre usando solo la venta terminal ¡cuándo no es pascua en diciembre!) así que disfrutad de nuestra primera entrada de agosto de 2017.


A mi labor como programador de aplicaciones le agrego el de administrador de red de área local para varios de mis clientes que así lo soliciten -o que a mi juicio lo necesiten-, siempre basado en la vieja consigna de que “el trabajo es mejor que sobre y no que falte”.
Seguir leyendo“El trabajo es mejor que sobre y no que falte”.
Refrán popular.
Por supuesto que no estamos hablando del elemento químico cromo («chromium» en inglés) sino del popular navegador web de código abierto para todos. Lo que desarrollaremos es una «extensión», una herramienta integrada al navegador y que tiene muy diferentes propósitos. Con fines didácticos haremos una extensión muy sencilla que nos redirige hacia una página web que nos devuelve simplemente nuestra propia dirección IPv4, ¡manos al teclado!

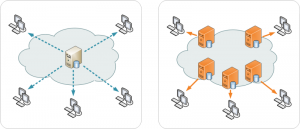
«Content Delivery Network» (CDN) o Red de Entrega de Contenidos es la forma moderna de garantizar que nuestra página web pueda ser visitada por millones de usuarios y consiste, de manera muy simplificada, de repartir nuestro contenido estático a través de servidores ubicados físicamente en distintas partes del planeta, de tal manera que según sea la dirección IP del visitante se contacte con el servidor más cercano. Veamos ahora los detalles ¡vamos!

Para poder entender hacia dónde vamos debemos ver de dónde venimos.
Tim Berner-Lee, inventor del hiperenlace y del internet tal como lo conocemos, arrancó con un ordenador avanzado para la época fabricado por la compañía «NEXT Computers» la cual fue fundada por el legendario Steve Jobs luego de que lo despidieron de «Apple Computer», la empresa por él creada. En aquellos años 90 nosotros comprábamos la revista PCMagazine en castellano donde daban cuenta en un artículo que esas computadoras NEXT tenían la increíble cantidad de 1024 megabytes en RAM y costaba cada una más de 10 mil US$ ¡sorprendente!

A dicho computador le pegaron un papelito indicando que era un servidor y que no debía ser apagado, estaba alojando la primera página web del mundo y pocos usuarios se conectaban a ella, específicamente los investigadores del CERN («European Organization for Nuclear Research» Organización Europea para la Investigación Nuclear).
Pues hoy en día tenemos los mismos recursos -incluso rebasan- que contaban y disponían los investigadores europeos: ordenadores con más de 8 mil megabytes de RAM y 4 núcleos de 64 bits con conexiones fijas a internet con más de 1 mbps de velocidad y sin ningún límite de megabytes son comunes, ¿Qué nos impide montar en nuestro hogar u oficina nuestra página web? La limitación es que nuestro proveeedor de internet muy probablemente nos proporcionará una dirección IP dinámica: al apagar el modem y volverlo a encender tendremos una dirección IP diferente y a nuestros usuarios tendremos que volver a notificarles del cambio. Para evitar dicho inconveniente desde los albores del nacimiento del internet se utilizan los DNS «Domain Name Service» Servicio de Nombres de Dominios: son ordenadores que uno les pregunta por un dominio (dirección web) y nos devuelve la dirección IP para conectarnos al ordenador que contiene la página web deseada.
Lo anterior lo podemos simplificar con los teléfonos móviles celulares: cuando una amiga os da su número simplemente lo ingresamos al teléfono y le damos marcar y listo, la encontramos y conectamos. Pero luego recordar ese número es el problema, para ello nuestro celular tiene una agenda donde podemos colocar el nombre de la chica asociada a su número telefónico. En este ejemplo el DNS sería la agenda de contactos y el número de teléfono sería la dirección IP. Huelga decir que los DNS son más avanzados que la agenda de contactos: si un dominio cambia su dirección IP ésta es automáticamente actualizada, cosa que no hace el programita de agenda de contactos del celular (a menos que llamara todos los días a la chica confirmando el número telefónico ¡Qué locura!).
Con este escenario, un ordenador en nuestra casa u oficina, con un acceso a internet las 24 horas del día sin limites de megabytes y una dirección IP fija y un DNS configurado estamos prestos a difundir al mundo nuestro trabajo sobre el software libre. Pero para hacerle honor a la verdad, lo que distingue un servidor web de un ordenador normal es la redundancia de sus componentes, así que tienen al menos dos fuentes de poder (si una se «quema»queda la otra funcionando y se puede cambiar sin necesidad de apagar el servidor), tienen al menos dos discos duros en RAID (escriben y leen los mismos datos en ambos discos) y también se pueden reemplazar sin apagarlo (al conectar un disco nuevo automáticamente la tarjeta madre copiará los datos del disco viejo al nuevo y «emparejará» la información), memoria RAM de seguridad que -adivinen- internamente son dobles y almacenan y comparan ambas copias constantemente y también tienen dos o más tarjetas de red, generalmente ethernet con cables de cobre o fibra óptica, de igual manera si una falla queda la otra funcionando -y no se pueden reemplazar porque son integradas a la tarjeta madre pero se puede adicionar una(s) en una(s) ranura(s) PCI libre-.
En cuanto a qué podremos hacer con un ordenador con dos o más tarjetas de red (si tenéis un ordenador portátil con tarjeta de red inalámbrica y ethernet podéis hacer pruebas) varios usos le podemos dar:
Esto que acabamos de explicar es para ir «abriendo la mente», para lo que luego queremos explicar acerca de los CDN’s.
Para continuar optaremos por configurar nuestro modem/concentrador/enrutador (hoy en día se puede dar los tres aparatos en uno, por eso decimos que tenemos más poder de hardware que los investigadores del CERN en los años 90). En todo caso explicamos que:
Así las cosas nuestro enrutador recibe las peticiones y las reenvía a nuestro servidor web: hasta allí todo va bien, pero ¿qué sucede si recibimos más visitas?
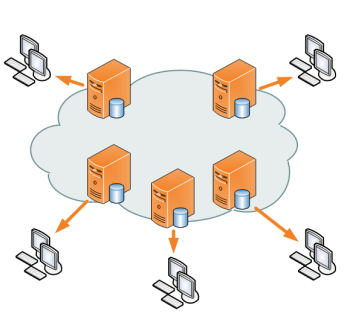
Con 4 ordenadores podemos realizar el siguiente esquema para atender más visitantes:
Este esquema tiene como ventaja, por supuesto, el poder atender más visitantes, manteniendo nuestro trabajo original en el ordenador 4 y teniendo respaldos en los ordenadores 2 y 3, el punto débil de la cadena sería el ordenador 1, que balancea la carga ya que si falla se cae por completo nuestro dominio, ojo con eso. Como desventaja podríamos mencionar, entre otras, el registro de los visitantes (quién ha sido atendido por ordenador 2 y quién por ordenador 3), problemas con las carpetas temporales en el caso que nuestros usuarios necesiten «subir» archivos a nuestra página web y con respecto al lenguaje PHP el almacenamiento de las variables de sesión que no serán iguales para todas las páginas (aquí debemos aclarar que nuestra página web es un sitio web conformado por varias páginas que pueden ser servidas tanto por ordenador 2 y ordenador 3: un visitante puede ver una hoja en ordenador 1 y al cabo del tiempo al volver a visitar el balanceo de carga lo envia a ordenador 3 por lo tanto las variables de sesión PHP serán con distintos valores, lo que pudiera ocasionar problemas de programación -«amnesia» de las aplicaciones-).
Pues que llega un momento que nuestro humilde modem ADSL no da para más velocidad, así que le pedimos a nuestro Proveedor de Servicio de Internet («Internet Service Provider» ISP) nos suba la velocidad pero va a ser que no, lo máximo ya lo tenemos, 10 mbps y ADSL2 que llega a 25 mbps no está disponible… Pues agregamos otra línea telefónica y otro modem y en teoría nuestro ISP debería colocarlos en modo vinculado «bonding»: con la misma dirección IP transmite por ambos modem entre nuestra casa u oficina hasta la central telefónica más cercana. ¿Recuerdan la redundancia de tarjetas de red en los servidores? Pues bueno, aquí es lo mismo, es una habilitación en una de las capas del modelo OSI, específicamente la capa física (de hecho cada modem en sí mismo cumple con esa capa y cada capa es independiente de las otras capas tanto por encima como por debajo).
Pues he aquí que nuestro negocio o portal educativo ha crecido y expandido en todo nuestro país, o incluso hacia el exterior , así que decidimos contratar alojamiento web en nuestro país y/o el exterior. En esos ordenadores contratados colocaremos una sincronización de archivos para que al modificar nuestros ficheros se copien, al cabo de cierto tiempo, a los servidores espejo.
Como ya tenemos configurado nuestro balanceo de carga lo único que tenemos que configurar es que se redirija hacia unas direcciones IP que no están en nuestra red de área local, sino en internet. El pequeño detalle de esta configuración estriba en que nuestro alojamiento debe ser dedicado, tal como tenemos montado en nuestra casa u oficina, si es alojamiento compartido deberemos comprar otro dominio web porque de esa manera es que sabe un servidor web compartido qué datos mostrar al visitante.
Si contratamos un servidor dedicado bien puede ser una máquina real o, lo que es más común hoy en día, una máquina virtual que igual compartiremos con otros sitios web un ordenador físico pero con varias máquinas virtuales que tendrán sus propias tarjetas de red virtuales con sus propios y únicos MAC por los cuales se podrán identificar y asignar sus propias direcciones IP fijas (esto es particularmente atractivo para cuando migremos, por fin, a las direcciones IPv6)
Pues como ya se habrán percatado, nuestra debilidad sigue siendo el «balanceador de carga»: nuestro dominio y por medio de los DNS sigue devolviendo una única dirección IP, la de nuestro ordenador en nuestra casa u oficina, ¡pues he aquí la brillante solución de los CDN!
De nuevo simplificaremos al máximo para ilustrar de manera didáctica sobre el como funciona. A nivel mundial las direcciones IP están repartidas por grandes proveedores de acceso a internet o incluso por países enteros. Acá en Venezuela CANTV tiene su rango de direcciones IP asignadas, así que para los servidores web es «facil» determinar si nuestro visitante esta conectado por medio de ese proveedor de internet, simplemente comparando la dirección IP contra los rango registrados. Pueden incluso llegar a determinar desde cual ciudad se conectan. Basado en esto:
Al comprar nosotros un alojamiento en CDN lo primero que tenemos que hacer es configurar ante quien nos vendió el nombre o dominio web y establecer los DNS de la empresa que ofrece el servicio CDN. Nuestro trabajo es seguir manteniendo nuestro «balanceador de carga» como siempre lo hemos hecho pero con privilegios especiales para que los ordenadores del CDN tengan acceso y copien nuestra página web y la distribuyan por cada una de las granjas de servidores que nombramos anteriormente.
Lo brillante de la idea de los CDN es analizar la dirección IP de un visitante de nuestra página web RECORDAD que primero tiene que pasar por los DNS del CDN para saber la dirección IP de nuestro balanceador de carga… PUES VA A SER QUE NO porque si nuestro visitante está más cerca de una granja de servidores del CDN pues le pasa esa dirección IP al visitante de una manera totalmente transparente, al fin y al cabo es una copia exacta de nuestra web lo que le va a ser retribuida al internauta.
Un asunto importante para un CDN es el poder identificar según la dirección IP recibida del webnauta de dónde viene para redirigirlo a la granja de servidores más cercana -y que contiene copia de nuestra página(s) web-. Es por ello que muchas empresas ofrecen para descargar sus bases de datos, con su respectivo «manual de uso», por ejemplo, desde MaxMind podeis visitar su página designada al respecto en este enlace. Esencialmente se resume en este comando, siempre respetando y considerando de no abusar del servicio:
wget http://geolite.maxmind.com/download/geoip/database/GeoLiteCity.dat.gz wget http://geolite.maxmind.com/download/geoip/database/GeoLiteCityv6-beta/GeoLiteCityv6.dat.gz
Dicha base de datos es utilizada por aplicaciones de seguridad para proteger servidores web de ataques maliciosos. Dado el caso que suframos un ataque masivo de denegación de servicio (millones de dispositivos al mismo tiempo visitan nuestra página web con la intención de saturarla y colapsarla) pues simplemente será repartida a lo largo y ancho del planeta. Puede darse el caso que el ataque provenga, por ejemplo, de millones de dispositivos infectados que están localizados fisicamente en Europa: pues bien las granjas de servidores ubicadas en Europa (digamos que hayan tres, una en Francia, otra en Inglaterra y otra en Italia) solo esas tres granjas de servidores serán colapsados, si es que pueden, mientras que las demás granjas en el resto del mundo mantendrán nuestra página web incólume.
Si queremos simplificar a tope podríamos decir, en una gran perspectiva, que los CDN actúan como unos «balanceadores de carga» pero a una gran medida, no sin antes realizar un arduo rabajo de sincronización de DNS y contenidos web. Esperamos les haya sido útil la información.

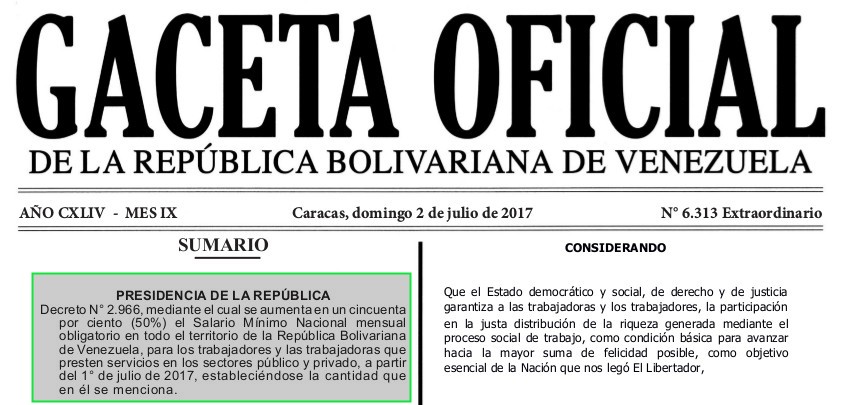
El aumento del sueldo mínimo en sí es el Decreto Presidencial N° 2.966 «mediante el cual se aumenta en un cincuenta por ciento (50%) el Salario Mínimo Nacional mensual obligatorio en todo el territorio de la República Bolivariana de Venezuela, para los trabajadores y las trabajadoras que presten servicios en los sectores público y privado, a partir del 1° de julio de 2017, estableciéndose la cantidad que en él se menciona.»
Es una sola hojita en formato PDF que no tuvimos que hacerle procedimiento alguno ya que lo descargamos de la Imprenta Nacional (institución al cual nos hemos referido en anteriores oportunidades) que ahora permite escoger una sola hoja o sino el documento completo con 16 hojas debido a que no fue posible descargarla del Tribunal Supremo de Justicia (que de todas maneras les dejamos el enlace para ver si ustedes tienen suerte por esta vía).
Desde esta vuestra humilde página web lo pueden descargar del siguiente enlace:
—>>> Gaceta Oficial Extraordinario N° 6.313 <<<—

Asimismo se aumenta la Cestaticket socialista a 17 Unidades Tributarias por día, tanto para el sector privado como el sector público, y con dos decretos más adicionales para este último sector que por estar regidos por contrataciones colectivas las benditas burocracias no permiten el aumento de sueldo automático y para no tener que llamar a los sindicalistas y explicarles que todo aumento es bueno y no perder tiempo, pues de una se aumenta por decreto, de hecho las leyes rezan que todo lo que sea beneficioso al trabajador, aplíquese y después veremos las formas correspondiente(s), si es que hubiera(n).
Decreto N° 2.966 mediante el cual se aumenta en un cincuenta por ciento (50%) el Salario Mínimo Nacional mensual obligatorio en todo el territorio de la República Bolivariana de Venezuela, para los trabajadores y las trabajadoras que presten servicios en los sectores público y privado, a partir del 1° de julio de 2017, estableciéndose la cantidad que en él se menciona.
Decreto N° 2.967, mediante el cual se ajusta la base de cálculo para el pago del Cestaticket Socialista para los trabajadores y las trabajadoras que presten servicios en los sectores público y privado, a diecisiete Unidades Tributarias (17 U.T.) por día, a razón de treinta (30) días por mes.
Decreto N° 2.968, mediante el cual se establece la Escala General de Sueldos para Funcionarias y Funcionarios Públicos de Carrera de la Administración Pública Nacional.
Decreto N° 2.969, mediante el cual se establece el Tabulador General Salarial para las Obreras y los Obreros que participan en el proceso social de trabajo en la Administración Pública Nacional.
Decreto 2.966
02 de julio de 2017
Presidente de la República
Con el supremo compromiso y voluntad de lograr la mayor eficacia política y calidad revolucionaria en la construcción del Socialismo, la refundación de la patria venezolana, basado en principios humanistas, sustentado en condiciones morales y éticas que persiguen el progreso del país y del colectivo, por mandato del pueblo, de conformidad con lo establecido en los artículos 80 y 91 de la Constitución de la República Bolivariana de Venezuela; concatenado con el artículo 226 ejusdem, en ejercicio de las atribuciones que me confiere el numeral 11 del artículo 236 ibídem, en concordancia con el artículo 46 del Decreto con Rango, Valor y Fuerza de Ley Orgánica de la Administración Publica, y de acuerdo a lo preceptuado en los artículos 10, 98, 111 y 129 del Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras, en Consejo de Ministros,
Que es una función fundamental del gobierno revolucionario la protección social, de la economía del Pueblo y de la guerra económica desarrollada por el imperialismo y sectores apátridas nacionales, que impulsan procesos inflacionarios y desestabilizacién económica como instrumentos de acumulación de capital y perturbación económica, política y social,
Que es función constitucional del Estado defender principios democráticos de equidad, así como una política de recuperación sostenida del poder adquisitivo de la población venezolana, así como la dignificación de la remuneración del trabajo y el desarrollo de un modelo productivo soberano, basado en la justa distribución de la riqueza, capaz de generar trabajo estable y de calidad, garantizando que las y los trabajadores disfruten de un salario mínimo igual para todas y todos,
Que el Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras, promulgado por el Comandante Supremo de la Revolución Bolivariana, Hugo Rafael Chávez Frías, el 30 de abril de 2012 y publicado en la Gaceta Oficial de la República Bolivariana de Venezuela de fecha 07 de mayo de 2012, establece que el Estado fijará el salario mínimo, el cual deberá ser igual para todos las trabajadoras y los trabajadores en el territorio nacional y pagarse en moneda de curso legal.
El siguiente,
DECRETO N0. 37 EN EL MARCO DEL ESTADO DE EXCEPCIÓN Y DE EMERGENCIA ECONÓMICA, MEDIANTE EL CUAL SE AUMENTA EL SALARIO MÍNIMO MENSUAL OBLIGATORIO Y SE AJUSTA EL BONO ESPECIAL COMPENSATORIO DE GUERRA ECONÓMICA A LAS PENSIONADAS Y PENSIONADOS
Se incrementa en un cincuenta por ciento (50%) el salario mínimo nacional mensual obligatorio en todo el territorio de la República Bolivariana de Venezuela, para las trabajadoras y los trabajadores que presten servicios en los sectores públicos y privados, sin perjuicio de lo dispuesto en el artículo 2° de este Decreto, a partir del 1° de julio de 2017, estableciéndose la cantidad de NOVENTA Y SIETE MIL QUINIENTOS TREINTA Y UN BOLÍVARES CON CINCUENTA Y SEIS CÉNTIMOS (Bs. 97.531,56) mensuales.
El monto de salario diurno por jornada, sera cancelado con base al salario mínimo mensual a que se refiere este artículo,
dividido entre treinta (30) días.
Se fija un incremento del salario mínimo nacional mensual obligatorio en todo el territorio de la República Bolivariana de Venezuela para las y los adolescentes aprendices, de conformidad con los previsto en el Capítulo II del Título V, del Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras, a partir del 1° de julio de 2017, por la cantidad SETENTA Y DOS MIL QUINIENTOS TREINTA Y DOS BOLÍVARES CON CUARENTA Y CUATRO CÉNTIMOS (Bs. 72.532,44) mensuales.
El monto del salario por jornada diurna, aplicable a las y los adolescentes aprendices, sera cancelado con base a| salario
mínimo mensual a que se refiere este artículo, dividido entre treinta (30) días.
Cuando la labor realizada por las y los adolescentes aprendices, sea efectuada en condiciones iguales a la de las demás trabajadoras y trabajadores, su salario mínimo será el establecido en el artículo 1° de este Decreto, de conformidad con el artículo 303 del Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras.
Los salarios mínimos establecidos en este Decreto, deberán ser pagados en dinero en efectivo y no comprenderán, como parte de los mismos, ningún tipo de contraprestación en especie.
Se fija como monto de |as pensiones de las jubiladas y los jubiladas, las pensionadas y los pensionados de la Administración Pública, el salario mínimo nacional obligatorio establecido en el artículo 1° de este Decreto.
Se fija como monto de Ias pensiones otorgadas a las jubiladas y los jubilados, las pensionadas y los pensionados, por el Instituto Venezolano de los Seguros Sociales (I.V.S.S.), el salario mínimo nacional obligatorio establecido en el artículo 1° de este Decreto.
Adicionalmente, a lo establecido en el artículo 1° de este Decreto se otorga a las pensionadas y los pensionados por el Instituto Venezolano de los Seguros Sociales (I.V.S.S.), que perciban el equivalente a un salario mínimo un Bono Especial de Guerra Económica del treinta por ciento (30%), equivalente a la cantidad de VEINTINUEVE MIL DOSCIENTOS CINCUENTA Y NUEVE BOLiVARES CON CUARENTA Y SIETE CéNTIMOS (Bs.29.259,47) mensuales.
Quienes fueren beneficiarios de más de una pensión en el marco del ordenamiento jurídico aplicable, recibirán el beneficio solo con respecto a una de ellas.
Cuando la participación en el proceso social de trabajo se hubiere convenido a tiempo parcial, el salario estipulado como mínimo, podrá someterse a lo dispuesto en el artículo 172 del Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras, en cuanto fuere pertinente.
El pago de un salario inferior a los estipulados como mínimos en este Decreto, obligara al patrono o patrona a su pago de conformidad con el artículo 130 del Decreto con Rango, Valor y Fuerza de Ley Orgánica del Trabajo, los Trabajadores y las Trabajadoras y dará lugar a la sanción indicada en su artículo 533.
Se mantendrán inalterables las condiciones de trabajo no modificadas en este Decreto, salvo las que se adopten o acuerden en beneficio de la trabajadora y el trabajador.
Queda encargado de la ejecución de este Decreto, el Ministro del Poder Popular para el Proceso Social de Trabajo.
Este Decreto entrara en vigencia a partir del 1° de julio de 2017.
Dado en Caracas, a los dos días del mas de julio de dos mil diecisiete. Años 207° de la Independencia, 158° de la Federación y 18° de la Revolución Bolivariana.
Ejecútese,
(Ls.)
Decreto N° 2.967
02 de julio de 2017
Presidente de la República
Con el supremo compromiso y voluntad de lograr la mayor eficacia política y calidad revolucionaria en la construcción del Socialismo, la refundación de la patria venezolana, basado en principios humanistas, sustentado en condiciones morales y éticas que persiguen el progreso del país y del colectivo, por mandato del pueblo, de conformidad con lo establecido en el artículo 226 de la Constitución de la República Bolivariana de Venezuela; en ejercicio de las atribuciones que me confiere el numeral 11 del artículo 236 ejusdem, en concordancia con lo dispuesto en el artículo 46 del Decreto con Rango, Valor y Fuerza de Ley Orgánica de la Administración Publica, concatenado con el articularlo 7° del Decreto con Rango, Valor y Fuerza de Ley del Cestaticket Socialista para los Trabajadores y Trabajadoras, en Consejo de Ministros,
Que el Estado debe promover el desarrollo económico, con el generar fuentes de trabajo, con alto valor agregado nacional y elevar el nivel de vida de la población para garantizar la seguridad jurídica y la equidad en el crecimiento de la
economía, a objeto de lograr una justa distribución de la riqueza, mediante una planificación estratégica, democrática y participativa,
Que es obligación del Estado, proteger al pueblo venezolano de los embates de la guerra económica propiciada por factores tanto internos como externos; razón por la cual, considera necesario equilibrar los diferentes eslabones del proceso productivo y garantizar el acceso de la población a los productos de primera necesidad ante las circunstancias que vive la economía venezolana,
Que es interés del Ejecutivo Nacional, asegurar los niveles de bienestar y prosperidad de las trabajadoras y los trabajadores y de su núcleo familiar.
El siguiente,
DECRETO N0. 38 EN EL MARCO DEL ESTADO DE EXCEPCIÓN Y DE EMERGENCIA ECONÓMICA, MEDIANTE EL CUAL SE INCREMENTA LA BASE DE CALCULO PARA EL PAGO DEL BENEFICIO DEL CESTATICKET SOCIALISTA.
Se ajusta la base de calculo para el pago del Cestaticket Socialista para Ias trabajadoras y los trabajadores que presten servicios en los sectores público y privado, a Diecisiete Unidades Tributarias (17 U.T.) por día, a razón de treinta (30) días por mes, pudiendo percibir hasta un maximo del equivalente a Quinientas Diez Unidades Tributarias (510 U.T.) a| mes, sin perjuicio de lo dispuesto en el articulo 7° del Decreto con Rango, Valor y Fuerza de Ley del Cestaticket Socialista para los Trabajadores y Trabajadoras.
Las entidades de trabajo de los sectores público y privado, ajustaran de conformidad con Io establecido en el artículo 1° de este Decreto, el beneficio de alimentación denominado “Cestaticket Socialista” a todos las trabajadoras y Ios trabajadores a su servicio.
Las empleadoras y empleadores tanto del sector público como del privado, pagaran a cada trabajadora y trabajador en efectivo 0 mediante abono en su cuenta nómina el monto por concepto de Cestaticket Socialista a que se refiere e| artículo 1° de este Decreto, expresando en el recibo de pago separado el monto que resulte por los días laborados, así como indicando que el mismo no genera incidencia salarial alguna, y en consecuencia no podrán efectuarse deducciones sobre éste, salvo las que expresamente autorice el trabajador para la adquisición de bienes y servicios en el marco de los programas y misiones sociales para la satisfacción de sus necesidades.
El ajuste mencionado en el articulo 1° de este Decreto, es de obligatorio cumplimiento por parte de las empleadoras y los empleadores en todo el territorio de la República Bolivariana de Venezuela.
Las entidades de trabajo de los sectores público y privado, que mantienen en funcionamiento el beneficio establecido en el artículo 4°, numerales 1 al 4 del Decreto con Rango, Valor y Fuerza de Ley del Cestaticket Socialista para los Trabajadores y Trabajadoras, adicionalmente y en forma temporal, deberán otorgar dicho beneficio en efectivo 0 mediante depósito en la cuenta nómina de acuerdo con la establecido en el artículo 3° de este Decreto.
Queda encargado de la ejecución de este Decreto, el Ministro del Poder Popular para el Proceso Social de Trabajo.
Este Decreto entrará en vigencia a partir del 1° de julio de 2017.
Dado en Caracas, a los dos días del mes de julio de dos mil diecisiete. Años 207° de la Independencia, 158° de la Federacion y 18° de la Revolucion Bolivariana.
Ejecútese,
(Ls.)
¿Qué pasaría si no se incrementa el salario mínimo? Por @Oscar_forero83 pic.twitter.com/gNxcWlnBBJ
— Luigino Bracci Roa (@lubrio) 4 de julio de 2017

El día de ayer por medio del perfil de línea de tiempo del Doctor Juan González observamos el interesante artículo tutorial sobre Python publicado por Juan J. Merelo Guervós el cual incluye retos de programación. Ni tardo ni perezoso, a pesar de llegar cansado a mi hogar, y tras una vigorizante taza de café negro con leche de avena sin azúcar nos dimos a la tarea de practicar algunas cositas para mantener el cerebro en forma y al día con las novedades en programación.
100 transpas para aprender pensamiento computacional en Python #MECD_UIMP17 https://t.co/4csZi3Co6a /cc @gregoriorobles ?⌨️
— JJ Merelo (@jjmerelo) 6 de julio de 2017

Abrimos el mes de julio con mucho trabajo y hemos estado lentos en la publicación por este vuestro humilde «web log» pero hicimos un paréntesis con la simple traducción de un artículo duro y contundente a propósito de un trabajo de investigación que venimos desarrollando. Estos conceptos -expuestos de una manera muy práctica y orientados sobre lenguaje Java- los consideramos fundamentales (a pesar que algunos programadores han anunciado este modelo como en decadencia) por ello los traducimos tal cual y además les agregamos unos enlaces para que veaís cuán profundo es el tema y como de maravilloso lo simplificaron en el artículo que citamos en idioma castellano a continuación.

En la Programación Orientada a Objeto frecuentemente escuchamos términos como «Clase», «Objeto» e «Instancia» pero ¿qué es una Clase / Objeto / Instancia en realidad?
En resumen, un objeto es un paquete de software de estado y comportamiento relacionados. Una Clase es un modelo o prototipo del que se crean los Objetos. Una Instancia es una sencilla y singular unidad de una clase.
Por ejemplo, tenemos un proyecto (Clase) que representa al «Estudiante» (Objeto) con campos como nombre, edad, curso (miembro de la Clase). Y tenemos dos estudiantes aquí, José y María. Así, José y María son dos Instancias diferentes de la clase «Estudiante» que representan el Objeto (personas Estudiantes). Veamos mayores detalles.
Los objetos del mundo real comparten 2 características principales, estado y comportamiento. Los humanos tienen estado (nombre, edad) y comportamiento (correr, dormir). Los objetos de software son conceptualmente similares a los objetos del mundo real: ellos también consisten en el estado y el comportamiento relacionado. Un Objeto almacena su estado en campos y expone su comportamiento a través de métodos.
La clase es una «plantilla» o «modelo» que se utiliza para crear objetos. Básicamente, una clase consistirá en campo, campo estático, método, método estático y constructor. Campo se utiliza para mantener el estado de la clase (por ejemplo: nombre del objeto Estudiante). El método se utiliza para representar el comportamiento de la clase (por ejemplo: cómo un objeto Estudiante va a ponerse de pie). Constructor se utiliza para crear una nueva instancia de la clase.
Una Instancia es una copia única de una clase que representa un Objeto. Cuando se crea una nueva Instancia de una Clase, el ordenador asignará un espacio de memoria para esa Instancia de Clase (en nuestro ejemplo, José y María tendrán su espacio aparte e independientes en memoria).
Nota: aunque no está en el artículo original, quisieramos agregar algo adicional con respecto a las Instancias, y es que pudiera darse el caso que se pudieran compartir los valores de campo fácilmente entre dos o más Instancias y precisamente eso es lo que facilita la programación. Si la Clase Estudiante tiene un campo llamado «residencia» (la cual tiene subcampos que contienen la dirección de habitación – estado, ciudad, barrio, calle, casa, etc.- de José y María) y ellos son parejas y viven en la misma casa pues con solo rellenar los campos de María al finalizar los «igualamos» -copiamos- en un solo paso a la Instancia Pedro ¡fácil!.

El pasado 12 de mayo se cumplieron 20 años del Decreto Presidencial 1.808 el cual dicta las normas y procedimientos para las retenciones del Impuesto Sobre La Renta (ISLR). En todo ese tiempo hemos tenido dos Constituciones (enmienda incluida), varios Presidentes de la República, Congreso de Diputados y Senadores y luego una Asamblea Nacional Legislativa e infinidad de Ministros y Ministras ¿Cómo es posible que este decreto haya sobrevivido tanto tiempo?
Por supuesto que este artículo está dirigido a los venezolanos y venezolanas que hace muchísimos años nos retienen el Impuesto Sobre La Renta «ISLR» en nuestro trabajo intelectual de servicios a las empresas privadas (nunca hemos laborado ni contratado con el sector público). No somos licenciados, ni contadores, mucho menos abogados, pero ya saben como reza el dicho «se puede desconocer la Ley pero la Ley no lo desconoce a usted» Y POR ESO ES MEJOR ESTUDIAR LA LEGISLACIÓN AL RESPECTO ya que estamos directamente involucrados. Vamos pues a este proceso de aprendizaje (o redescubrimiento, en realidad) de las Ciencias Sociales, rama Tributaria.

Nos empeñamos en realizar tutoriales pero en este caso vamos a realizar una simple revisión a un software novísimo: Marp. Esta entrada viene a colación por un «tuit» del sr. Aitor León desde Sevilla, España donde hace un autorecordatorio sobre un software del cual nosotros no habíamos escuchado antes y que nos llamó la atención porque le aplicó la etiqueta #MarkDown:
Nota mental: probar #Marp para presentaciones con #Markdown
— Aitor León (@2Ait8r) 9 de junio de 2017
Nosotros con mucho respeto le preguntamos qué era ese programa y amablemente nos respondió:
Es un software para realizar presentaciones con Markdown. Tiene vista previa y más funcionalidades. Es prácticamente nuevo.
— Aitor León (@2Ait8r) 9 de junio de 2017
Aquí tenéis su web https://t.co/NsNiOyYznA la cual incluye ficheros de ejemplos ?
— Aitor León (@2Ait8r) 9 de junio de 2017
Ni tardo ni perezosos indagamos y he aquí lo que pudimos aprender, lo cual humildemente compartimos con el mundo entero de habla castellana.
Ya bien dice el refrán que todo viaje, por muy largo que sea, comienza con un solo paso: el 11 de febrero de 2016 (hace una gran cantidad de tiempo en términos de ordenador japonés) se escribió el comienzo de Marp, el cual originalmente se llamaba MDSlide en su versión 0.0.1.
[cc lang=»javascript» tab_size=»2″ lines=»40″]
{
«name»: «mdslide»,
– «version»: «0.0.0»,
+ «version»: «0.0.1»,
«description»: «Presentation writer with markdown»,
«main»: «main.js»,
«scripts»: {
[/cc]
En mayo de 2016, luego de duro trabajo, MDSlide se transforma en Marp y la numeración de versiones correlativo corresponde a V0.0.6; al cambiar de nombre nace un repositorio nuevo y de MDSlide no quedan rastros… dice uno porque bien sabemos que el protocolo Git es distribuido y por ahí en algún disco fijo debe haber una copia, je, je, je. El logotipo es el ahora conocido y la verdad ya estaba bastante maduro: soporte para emoji, ecuaciones matemáticas (eso nos impresiona) e imágenes (recordad que se basa en MarkDown: se trabaja con teclado).
Para octubre de 2016 se retoma el desarrollo debido a que escuchando las sugerencias de los usuarios se replantea todo y liberan la versión 0.0.9 y se declara un plan de trabajo para liberar la tan ansiada versión 1.0 . También debemos tomar en cuenta que Electron, el entorno de programación utilizado, también ha sido actualizado y eso «empuja» a Marp en cierta medida y a pesar de suficientes «pull requests» (copias del código fuente modificado por terceros que lo devuelven mejorado y/o con sugencias) que recibe el sr. Hattori, él ratifica que sigue en las riendas del proyecto y espera mejorarlo mucho gracias a sus usuarios y colaboradores. Pero en este punto reconoce que el modo de presentación es la parte más difícil y es algo que aún no han logrado pulir, pues es esa la característica que estuvimos buscando nosotros y no vemos por ningún lado (más adelante mostraremos su uso con ejemplos en castellano). La «discusión» es viva y candente (en inglés) e incluso se le llega a comparar con software privativo que lleva décadas en el mercado.
En noviembre de 2016 liberan la versión 0.0.1 que es la versión que descargamos y probamos pero al abrirlo nos encontramos con una versión compilada a lenguaje de máquina y con una extraña versión 1.3.8 ¿En qué momento nos perdimos… de algo? De todos modos no especulemos nada aún, en la parte del licenciamiento veremos bien si realmente es «software libre» o de «fuente abierta».
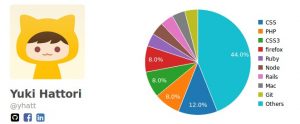
Así nació Marp de las manos del Ingeniero de Software Web Yuki Hattori, graduado en « 公立はこだて未来大学 » («Public Hakodate Future University») y quien actualmente trabaja en la empresa «Speee, Inc.» en Tokio, Japón.
El Ingeniero Hattori maneja una gran cantidad de lenguajes de programación (vamos que desayuna PHP, merienda con CSS, almuerza con Ruby, la merienda de la tarde la pasa con Node y cena con Rails) y nosotros que pensábamos que algo programamos, pues nos quedamos cortos (44% en otros lenguajes de programación ¿cuáles serán? Acá hace algo con SVG dinámico y en este enlace lo podéis probar y modificar cortesía de Phil Maurer).

El repositorio oficial de Marp lo podéis encontrar en este enlace, y de sus múltiples secciones hemos leído y analizado la información para el presente artículo, esparamos os sea útil en algún modo.
En junio de 2016 el proyecto tiene un mes con su nombre actual Marp y deciden colocar correctamente la licencia de uso que corresponde a la del Instituto Tecnológico de Massachusetts (MIT) la cual no puede ser un simple enlace web, se debe colocar el encabezado con el año y el nombre del autor para luego copiar fielmente la licencia de uso del MIT y luego, si se quiere, el enlace web correspondiente.
De hecho múltiples organismos conservan una copia de dicha licencia y la más socorrida es la de «The Open Source Initiative»; vale la pena recordar entonces que una cosa es software libre y otra cosa es código fuente abierto: para no ser puristas el software libre es más antiguo y solo tiene 4 reglas básicas (aunque ha evolucionado) y el código fuente abierto deriva su filosofía del software libre y tiene 10 reglas básicas.
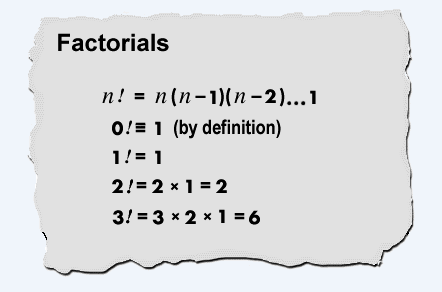
En julio de 2016 se reconoce que el proyecto contiene un trabajo realizado con anterioridad y que también posee licencia de uso del MIT: Katex el cual está escrito en JavaScript y CSS para representar gráficamente las tediosas fórmulas matemáticas. Nosotros que estudiamos ingeniería mecánica y nos tocó estudiar matemáticas avanzadas damos fe del tremendo trabajo de presentar informes y no tener un software adecuado para ello. Da un poco de vergüenza decirlo pero era rapídisimo realizarlo de forma manuscrita y presentable en hojas blancas que lo horroroso que quedaban con las impresoras de matríz de punto y el software que disponíamos. Hemos progresado hasta el punto que hoy tenemos presentaciones en un lenguaje de marcación ligero y sencillo, que puede representar las matemáticas como son ¡y de paso se puede exportar a formato pdf, increíble!
En este mismo mes se decide retirar el anuncio de licencia de uso de underscore.js ya que no se sigue utilizando como componente.
En este enlace se tiene una presentación bien cuidada acerca del software y orientada a los usuarios normales, no programadores. Podemos ver su características, un enlace al repositorio, un enlace para descargarlo, una rápida introducción a su uso, una guía a ejemplos más avanzados y una declaratoria de licencia de uso. Lo que nos llama poderosamente nuestra atención es la inserción de dos objetos web que presentan por diapositivas a Marp, dichos objetos fueron hechos en Deckset -software hecho en Alemania-el cual está también basado en MarkDown… ¿casualidad? Bueno acá el software de fuente abierta supera al privativo, pues no exporta en formato pdf… y podremos agregarle funcionalidades que consideremos haciendole un «fork» y haciendo nuestro propio proyecto (conservando la licencia de uso del MIT, por supuesto).
Pues que si llamamos «instalar» a descargar un archivo y descomprimirlo, vale, «cuela» como instalación. Esta entrada no es tan compleja como otras que hemos hecho que analizamos lo más a fondo que podemos su código fuente, pero no os preocupéis, no perderemos de vista a Marp en el futuro. Repetimos, el repositorio está en esta dirección.
Admitámoslo: realizar presentaciones es tedioso para los que no tenemos el talento para los gráficos. Somos empedernidos usuarios de la ventana terminal y por eso nos agrada mucho el MarkDown y su simple sintaxis para obetener una apariencia básica del HTML… ¡Pero esperen, hay más!
Desde que Github popularizara el Git con su alojamiento gratuito para proyectos públicos (que de acuerdo a la licencia de uso que tengan tendrán diferentes clasificaciones) y agregaron el uso de MarkDown acompañando a los repositorios con su respectiva sección Wiki, que también utiliza cierto «sabor» de MarkDown, y ahora con una ligera variante podremos hacer presentaciones rápidamente sobre nuestro trabajo ya hecho pues… ¡BINGO! ??
Aunque entre las carpetas descomprimidas hay una llamada «locales» hay un archivo llamado es.pak cuyo contenido abrimos con gedit y está escrito en castellano, no hallamos opción para cambiar el idioma inglés. Revisando el código fuente no hallamos referencia a dichos archivos .pak (hay bastantes idiomas) lo que imaginamos es que son «paquetes» o plantillas que se utilizan masivamente para internacionalizar nuestras aplicaciones… o simplemente será nuestra imaginación.
Dicho todo esto, os escribiremos en inglés las referencias que hagamos al programa Marp.
No nos afanéis buscando teclas de acceso directo -para hacer cualquier cosa- excepto las siguientes:
| CTRL+N | New file | Fichero nuevo |
|---|---|---|
| CTRL+O | Open... | Abrir un fichero |
| CTRL+S | Save | Guardar fichero |
| Mayús+CTRL+E | Export slides as PDF | Exportar presentaciones a formato PDF |
| CTRL+W | Close | Cerrar programa |
| CTRL+Z | Undo | Deshacer acción |
| Mayús+CTRL+Z | Redo | Rehacer acción |
| CTRL+X | Cut | Cortar selección |
| CTRL+C | Copy | Copiar selección |
| CTRL+V | Paste | Pegar selección |
| CTRL+A | Select all | Seleccionar todo |
| F11 | Toggle full screen | Cambiar a pantalla completa |
Marp, como es de esperarse, utiliza la misma extensión de fichero de los documentos MarkDown: .md (tal vez presentemos algún vahído porque estamos bien acostumbrados a que las presentaciones tienen sus propias extensiones según el software que las manipule).
Lo primero es abrir un archivo nuevo, vamos al menú desplegable «File» -> «New file» (o pulsamos las teclas CTRL+N). Sin más preámbulo se abre un «lienzo» de trabajo presto a escribir en el. En este lienzo a la izquierda escribimos nuestro código y a la derecha veremos inmediatamente nuestro trabajo de tres maneras distintas:
Inician con un símbolo numeral «#» seguido de un espacio y el texto para título principal y agregando dos o más numerales juntos -sin espacios- los subtítulos correspondientes (hasta un máximo de seis subniveles):
Nota 1: Marp como buen intérprete del MarkDown «original» soporta el uso de «=» y «-» (uno o más) en la línea inmediatamente inferior del texto para mostrar un encabezado de primer y segundo nivel. Pero si necesitamos de un tercer nivel necesitaremos tres numerales «###»… así que no vale la pena este método os aseguro.
Nota 2: Marp aplica a las imágenes un «realzamiento» su utilizamos numeral (es) delante de la declaración de imágenes, sin embargo «=» y «-» no funcionan en estos casos (no le busquen lógica a esto, por favor, no sabemos si es un «bug» o es algo hecho a propósito).
Como véis el código MarkDown funciona y no es obejtivo de esta entrada mostraros su sintaxis por lo tanto vamos a enfocarnos en los comandos propios de Marp, que son apartes del MarkDown con el propósito de presentar nuestras diapositivas.
Tal como insertamos una línea horizontal en Markdown (tres guiones seguidos al principio de una línea) así agregaremos una segunda diapositiva, cuidando de dejar una línea en blanco antes y después:

Para agregar el número de diapositiva en la esquina inferior derecha solo debemos agregar el siguiente código.
<!-- page_number: true -->
A partir de la diapositiva donde insertemos la orden serán numeradas hasta el final, si queremos que todas están numeradas la posicionaremos en la primera diapositiva; por el contrario, si queremos que una diapositiva en particular NO sea numerada modificaremos la directiva anterior agregandole un asterisco para indicar que se le aplique solo a esa diapositiva. Por supuesto, usaremos el valor verdadero o falso a nuestro gusto o necesidad.

Lo que acabáis de ver «encerradas» entre comentarios tipo HTML «<!— comentario —>» por supuesto no se visualizan en nigún navegador o intérprete de MarkDown sin embargo Marp obtiene sus instrucciones de allí en el formato de una instrucción por línea separadas por dos puntos «:». Dichas instrucciones son llamadas directivas y como vimos serán globales -para todas las diapositivas, el documento completo- o solo para la diapositiva donde se encuentre la directiva que establezcamos siempre y cuando sean antecedidas por un asterisco.
Dado el caso que nos equivoquemos en la sintaxis pues simplemente Marp no las toma en cuenta ni ejecuta y no arroja ningún tipo de mensaje de excepción.
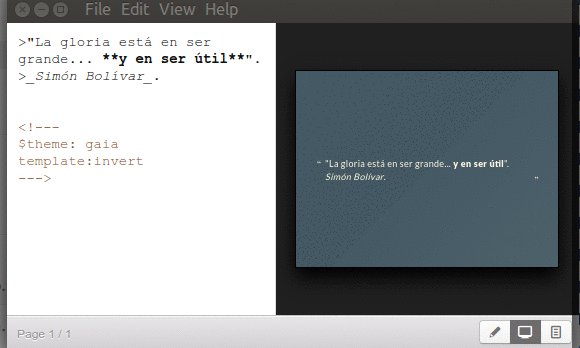
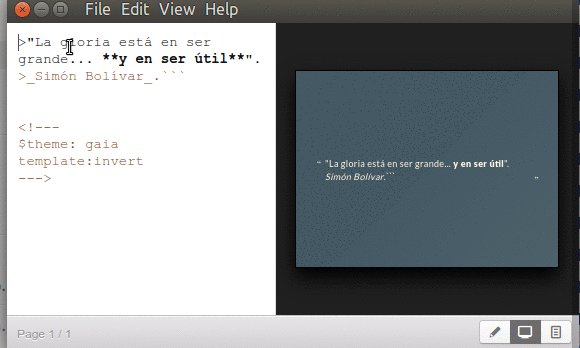
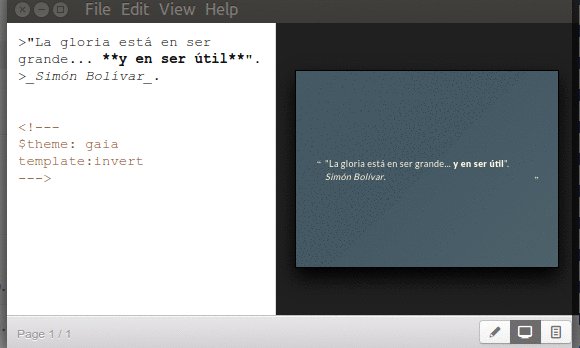
Marp soporta plantillas predeterminadas para nosotros dedicarnos a lo valioso de escribir los datos en las diapositivas, lo demás son «adornos de repostería». Al momento de escribir esto estaba disponible el tema gaia y de manera adicional con la directiva template:invert se tiene una inversión en los colores. Esto queda guardado en el documento de diapositivas para que Marp automáticamente la muestre al volver abrir el documento. Nota: si por el menú desplegable escogemos «View»->»Theme»->»default» -o cualquier otro tema que haya disponible- Marp obviará la directiva que hayamos establecida dentro de la diapositiva y mostrará la que le hayamos ordenado. Verbigracia:

Con esta directiva podremos establecer una frase en pie de página ya sea en todas las diapositivas o solo en la que le coloquemos la directiva, recordad el asterisco hace a la directiva local, mirad:
Esta directiva puede ser confusa porque se refiere a tamaño sin embargo presenta también unos valores que indican proporción pero si buscamos la lógica ambas son excluyentes mutuas y explicamos por qué: todo depende si nuestra presentación será por pantalla (primera opción para el 99% de los casos, vamos que hablamos de presentaciones por diapositivas). El otro asunto es si necesitamos imprimir dichas presentaciones.
De necesitar un tamaño personalizado de papel, estas dos directivas son las adecuadas al caso y ambas heredan todo de la directiva $size por ello no os ponemos gif animado aunque si os podemos decir que si que funciona (¡vamos, animaros a descargar y probar Marp!) y las opciones disponibles son:
En realidad dichas unidades son las utilizadas por CSS excepto em (tamaño de fuente) y «%»; abajo en «Fuentes consultadas» (en idioma portugués) tenéis un enlace si queréis aprender más por vuestra cuenta.
Antes de entrar de lleno con las imágenes os presentamos esta directiva especialmente hecha para indicarle a Marp que haga un preproceso de las imágenes de fondo en el caso de que éstas sean muy grandes, aligera el proceso con una carga previa de datos.
<!– prerender: true –>
Así como lo leeís, ya finalizamos las directivas y volvemos a los comandos de MarkDown en este caso os indicamos lo siguiente:
Muchas personas querrán, en vez de utilizar o crear tema alguno, simplemente fijar una o más imágenes como fondo en las presentaciones. He aquí que Marp se toma la ligera licencia de tomar la sintaxis de las imágenes -en MarkDown– con la excepción que en los corchetes rectos colocamos el comando [bg] y por supuesto la URL local o remota de la imagen en sí. Dentro de los corchetes rectos acompañando a «bg» más un espacio podemos colocar un procentaje para redimensionar la imagen e incluso podemos colcoar varias imágenes siempre y cuando los porcentajes sumen 100% para garantizar visibilidad completa de cada imagen. El comando «bg» no soporta mayúsculas, disfrutad nuestras pruebas:
Si se sorprenden por haber colocado los emoji como subsección de las imágenes preparaos a recibir una historia bien larga… vamos a tratar de resumirla lo mejor posible.
Por allá en los años ochenta cuando nosotros comenzamos a manipular computadoras y luego entramos a estudiar en la Universidad de Carabobo… ¡EA, ¿PARA DÓNDE VAÍS, QUEDAROS Y ESCUCHAD! ?
…? os contábamos que apenas teníamos computadoras de 16 bits XT y luego vinieron las de 32 bits -286, 386, etc- y en los años 90 se populariza -y hay hardware para manejarlo- el UNICODE que no es más que la representación codificada y gráfica -dibujada con papel y lápiz- de unos 65 mil y pico de caracteres- de la mayor parte de los alfabetos ideados por la humanidad. Allí se tuvo previsión de crear unos símbolos que representaban caras con diferentes estados de ánimo y objetos comunes, el gran problema era dibujarlos por pantalla Y ESO AÚN HOY EN DÍA ES DIFÍCIL DE HACERLO ¿por qué decimos esto?
Está bien, los sistemas operativos modernos manejan los códigos extendidos de UNICODE, con tan «poderosos» aparatos que tenemos faltaba más, faltaba menos. Pero a nivel de hardware, de tarjeta madre, aún no hemos visto que tengan dicho UNICODE grabado en firmware, los asiáticos han hecho hermosos BIOS gráficos pero que en realidad lo que hacen es cargar en memoria un mini sistema operativo con interfaz gráfica para su idiomas basados en ideogramas: AÚN NO SUCEDE QUE EL CPU ENVIE A UN MONITOR CUALQUIERA EL CÓDIGO BINARIO DE UN CARACTER UNICODE (EXTENDIDO) Y EL MONITOR TENGA «MEMORIA» PARA SABER COMO SE DIBUJA ¿Nos seguís el hilo? {Nota: todo monitor e impresora de matriz de puntos tiene en memoria cómo dibujar los 255 caracteres ASCII originales, pero hasta allí llegan, e incluso las impresoras a inyección de tinta y láser ¡perdieron esa capacidad!}.
Más aún, la genialidad de Steve Jobs, el fundador de Apple Computer -hoy la empresa más poderosa del mundo, incluso por encima de Microsoft e IBM juntas- fue el poner en práctica el trabajo desarrollado por Xerox Palo Alto (empresa aliada mutua con Apple) de fuentes tipográficas: pequeñísimas imágenes que computadoras con la suficiente potencia pueden dibujar rápidamente en pantalla imágenes que nosotros identificamos como «letras»… ¿y todo este discurso para qué? ?
Todo este discurso es para deciros que aún los sistemas operativos modernos NO POSEEN soporte nativo y por ende los navegadores web tienen que obtener de algún lado esas pequeñísimas imágenes que nosotros lamamos «letras» o, para este caso, emoticons.
Repetimos, lo simplificamos lo más que pudimos, en serio, no somos licenciados en computación pero como nos tocó vivir esa experiencia en carne propia, la evolución de los ordenadores (y escribimos, que algo queda para la posteridad de las generacioens futuras) pero a ese nivel da este tema.
Volviendo al tema de los emoticons o emoticones para castellanizar el término, revisamos el código fuente de Marp y observamos que utiliza dentro de sus dependencias (a esto nosotros lo llamamos librerías dinámicas) algo llamado «markdown-it-emoji» y a su vez buscamos en el código fuente de ese software unos «comandos» que permitan especificar los emoji en Marp.
Para Marp un emoticon o emoji viene encerrado entre par de dos puntos «: :» y dentro, sin espacios viene la palabra clave con la cual se busca y se dibuja (imaginamos que al compilar Marp todas esas imágenes vienen a nuestro disco duro en el fichero ejecutable luego investigamos y nos dimos cuenta que a este proceso ELECTRON lo llama «Application Distribution«, con el archivo app.asar del cual podrán saber y entender su forma de almacenar la información en su propio repositorio).?
Ya para finalizar el tema de Marp y los emoticones, esos comandos o palabras claves (que no trae documentados cuántos ni cuales son) que os dijimos, los copiamos, encerramos entre «: :» y los pegamos en Marp para producir la siguiente captura (otra nota: los emoticones se ven afectados en tamaño si están precedidos como título «#», notad eso):
:angry::blush::broken_heart: :confused::cry::frowning: :heart::imp::innocent: --- :joy::kissing::laughing: :neutral_face::open_mouth::rage: --- :smile::smiley::smiling_imp: :sob::stuck_out_tongue::sunglasses: --- :sweat::sweat_smile::unamused: # :wink: <!--- $size: A8 --->
Podéis obtener una lista ampliada, nemotécnica, en este enlace cuyo encabezado anuncia las páginas web y/o aplicaciones que utilizan esos emoji. Por ejemplo :cat: es más fácil de memorizar que U1F408, caracter unicode, y que funciona sin problemas con Marp. En dicha página hacéis click en el emoji que os guste y es copaido la palabra clave con su par de dos puntos, y pegáis en MArp. Un código que no veréis es el de GitHub :octocat: (combinación de pulpo con gato) así que no es una lista definitiva, por ahora.
Nota «final» sobre el tema?: estos emoticones que véis son los de WordPress, que Twitter tiene los suyos propios (acá está cómo enlazar el CDN a vuestras páginas web y/o aplicaciones web y acá un ejemplo de vista previa de las imágenes obtenidas que por curiosa coincidencia son los mismos del mapa de caracteres de Ubuntu ? je, je, je)
Actualizado el domingo 11 de junio de 2017.
Una lista completa de los códigos nemotécnicos de Marp los encontraréis en esta dirección: https://github.com/markdown-it/markdown-it-emoji/blob/6a65f5183fe0145219805040988341bf76ade32e/lib/data/full.json
Ofrecemos disculpas por no haber investigado lo suficiente. Esa sí es una lista completa de los caracteres emoji y soportados por Marp porque forma parte de sus componentes y compilación.
Los enlaces web o hipervínculos en Marp los podemos declarar de forma implícita y explícita (forma recomendada):
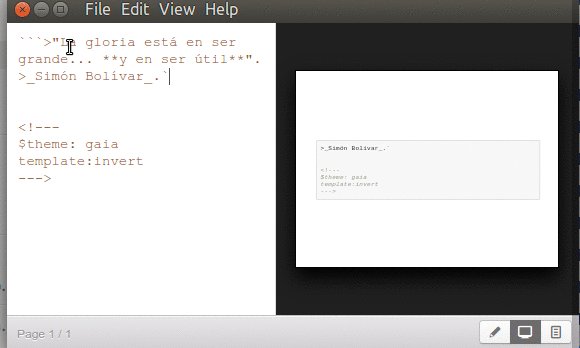
…debemos indicaros que si necesitamos mostrar el código fuente en MarkDown a nuestra audiencia debemos encerrarlas entre triple comillas simples y Marp los interpretará como texto simple, es decir, no lo «ejecutará», no hará «parser».

Y acá lo que nos apasiona de tanto en tanto: las matemáticas, especialment el cálculo infinitesimal. Para ello Marp tiene un suplemento que debemos ingresar entre par de símbolos de pesos (o lo que sería con el paso del tiempo como símbolo de dólar). Cualquier texto que escribamos lo representa tal cual pero si lo antecedemos de cierta sintaxis comenzaremos a escribir nuestras fórmulas (no os preocupéis, no nos extenderemos mucho a favor de vuestra paciencia).
Nota: cada fórmula matemática debe ocupar una o más líneas completas, no podemos intercalar fórmulas en una línea, por ejemplo. Opinamos que debería hacerlo y hasta podemos clonar el repositorio y empezar a programar, para eso es el software libre.
Es una lista larga, larguísima como la matemática misma pero los más comunes símbolos matemáticos tienen sus propios códigos:
Operadores matemáticos simples y avanzados:
Probamos la exportación de archivos a formato PDF y no tuvimos ningún tipo de problema, si acaso un detalle que «no recuerda» los últimos archivos abiertos o guardados, «archivos recientes» les decimos. Incluso los emoticones fueron exportados y hermosamente dibujados -claro si originalmente fueron hechos en SVG nunca pierde calidad alguna al «pasar» de un lado a otro.
El software se ve realmente prometedor y aunque tiene la opción F11 pra verlo a pantalla completa no es lo mismo que un programa de presentación que se precie como tal: debe ser capaz no solo de usar las flechas de dirección del teclado para avanzar diapositivas sino que le falta aún programador de tiempo, música y lo más importante, ser capaz de detectar -y escoger- los múltiples monitores y/o proyectores que tengamos conectados a nuestro ordenador.
Esperamos os haya sido útil este vuestro -y nuestro- trabajo para la ampliación de conocimientos y saberes. 😉