En un artículo anterior hablamos sobre las «Norma de Diseño de Cuadrícula» y en esta oportunidad presentaremos lo básico de realizar figuras fundamentales ¡y hasta el cómo integrarlas en WordPress! (no en balde nuestro leit motiv es «KS7000 + WP»).
Tabla de contenido:
Figura de círculo
Supongamos que deseamos publicar unos pensamientos de nuestro Libertador de la Patria, Simón Bolívar con una imagen de él a la izquierda y el texto a la derecha. Primero le daremos forma con una figura de círculo, e insertaremos una división o bloque (ver nuestro tutorial básico sobre HTML5) para luego colocar a continuación un párrafo con el texto (que le pondremos este color para diferenciar el ejemplo del texto del artículo):
<div class="circle"></div> <p> «Al silencio de los muertos, sucedieron los vivas a la Libertad.» «¡Adiós Colombia! ¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?» «¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!» «¡Cuan superior es la suma de las luces a la suma de las riquezas!» «¡He proclamado la Libertad absoluta de los esclavos!» «¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?» «¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.» «Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.» «Aunque me cueste la vida voy a impedir la guerra civil.» «Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.» </p>
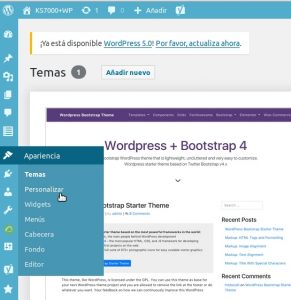
Lo que a continuación viene es un poco más difícil que el código en sí mismo que estamos enseñando: debemos tener derechos de administrador para personalizar el tema que tengamos instalado.Escogemos «Temas» y hacemos clic en «Personalizar» (sí, eso que ven es el nuevo WordPress 5 sobre el cual vamos a escribir un artículo al respecto):

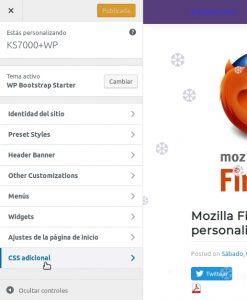
Luego lo que haremos es entrar en «CSS adicional»:

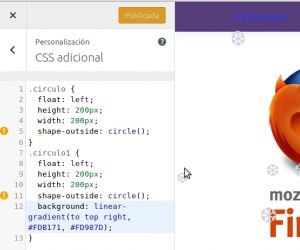
Nota: para cada tema deberemos insertarle el siguiente código (esta es APENAS una manera de hacerlo, hay muchas otras formas):
.circulo {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
}
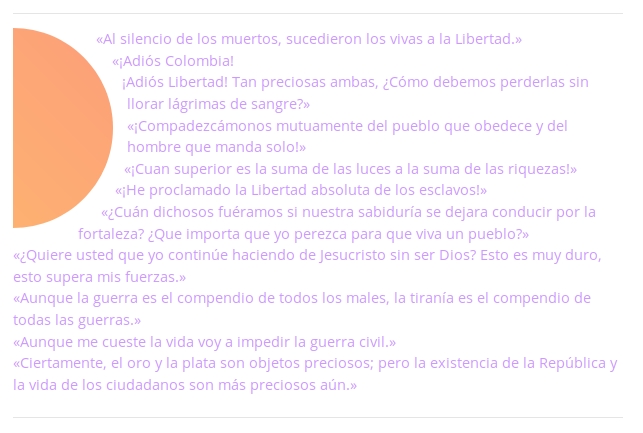
A continuación lo insertamos en modo HTML en esta misma entrada de WordPress a ver cómo queda:
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Hasta acá todo bien, más sin embargo vemos el círculo (o más bien no vemos), es decir, el texto hace espacio para el círculo y nuestro cerebro «cierra la figura». Para hacerlo explícito vamos a crear una segunda clase círculo que llamaremos circulo1 que es la misma clase circulo más una línea adicional:
.circulo1 {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
background: linear-gradient(to top right, #FDB171, #FD987D);
}

E intentamos de nuevo:
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Ahora lo que observamos es un cuadrado, lo cual es frustrante ¿qué es lo que estamos haciendo mal?
Pues va a ser que nos falta el «comando» clip-path: de nuevo agregamos otra clase llamada «circulo2» con una línea adicional justo antes de «background»:
.circulo2 {
float: left;
height: 200px;
width: 200px;
shape-outside: circle();
clip-path: circle();
background: linear-gradient(to top right, #FDB171, #FD987D);
}
Y visualizamos:
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
¡Ahora sí va tomando cuerpo el asunto! Tenemos una imagen de 300 x 225 píxeles con nuestra bandera y constitución, así que la agregaremos adentro del bloque div:
<div class="circle2"> <img src="https://www.ks7000.net.ve/wp-content/uploads/2015/01/Bandera-y-Constitución-de-la-República-Bolivariana-de-Venezuela.jpg" alt="Bandera y Constitución de Venezuela" /> </div>
No quedará muy encuadrada que digamos ¡pero ya es un comienzo!

«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Para separar el texto del círculo podemos utilizar un margen con la opción shape-margin ya sea en unidades absolutas o unidades relativas (esto es válido para todas las medidas en CSS):
Absolutas:
- Centímetros (cm).
- Milímetros (mm).
- Pulgadas o inches (in).
- Píxeles (un punto de la pantalla o un noventa y seisavo de pulgada, en dispositivos grandes o impresoras puede equivaler a varios puntos), abreviado como «px».
- Puntos o points (pt), 1/72 de pulgada.
- Picas (pc), 12 picas son un punto.
Relativas:
- em que equivale al tamaño de la fuente utilizada, es una medida relativa bien armoniosa porque si cambia el tamaño de la fuente cambia el espaciado.
- rem que equivale al tamaño de la fuente del elemento raíz.
- ex al valor horizontal de la fuente, es poco usada.
- ch es equivalente al ancho del caracter cero en la fuente utilizada, también viene a ser proporcional a la fuente ¿cuál es la diferencia? Tengamos en cuenta que hay fuentes monoespaciadas (todos los caracteres tienen el mismo ancho) y las otras fuentes pueden dibujar el cero más angosto o más ancho. Le vemos utilidad con las fuentes monoespaciadas, justo un caracter (o dos, o tres: «2ch«, «3ch«).
- vw y vh se refiere al 1% del ancho y alto del dispositivo donde se visualiza.
- vmin y vmax se refiere al 1% del valor mínimo o máximo del dispositivo.
- % un porcentaje del elemento que lo contiene.
Para este ejemplo utilizaremos rem (no confundir con comentario en ciertos lenguajes de programación), para ello usaremos:
shape-margin: 1rem;
Con respecto al círculo «circle()» tiene parámetros implícitos: como hicimos un bloque de 200 x 200, el radio por defecto es el 50% (100 píxeles en este caso) y el centro está en 100, 100. Mejor dicho, estamos escribiendo «circle(100px at 100px 100px)», el parámetro at indica las coordenadas del centro. Para que nuestras figuras sean fácilmente modificables utilizaremos mejor los porcentajes, si cambiamos el tamaño del bloque también son modificados automáticamente los valores del círculo: usaremos entonces «circle(50% at 50% 50%)» tanto en «circle» como en «clip-path», ojo. Ahora bien esto último no tiene mayor utilidad pues está implícito al escribir «circle()» lo verdaderamente útil es si queremos hacer un medio círculo (vamos a prescindir de la fotografía para facilitar el aprendizaje), recordemos establecer un margen para el texto, que quede despegado del círculo:
.circulo3 {
float: left;
height: 200px;
width: 200px;
shape-outside: circle(50% at 0 50%);
shape-margin: 1rem;
clip-path: circle(50% at 0 50%);
background: linear-gradient(to top right, #FDB171, #FD987D);
}
Y lo vemos a ver qué tal:
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Figura de elipse
De igual manera vamos a proceder para explicar la elipse, figura harta conocida de la materia Geometría Analítica en las facultades de ingeniería, por ello necesitaremos un rectángulo en vez de un cuadrado y lo vamos a situar con su base en el lado más angosto:
.elipse {
float: left;
shape-outside: ellipse();
clip-path: ellipse();
width: 150px;
height: 300px;
shape-margin: 1rem;
background: linear-gradient(to top right, #F17BB7, #AD84E3);
}
Agregamos (o mejor dicho sustituimos lo del círculo) por el siguiente código:
<div class="elipse"></div>
Igual lo agregamos a los CSS personalizados de nuestro tema en WordPress que tengamos activo y dibujamos por pantalla :
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
En el caso de la elipse sí podemos hablar de sentido horizontal y vertical, si queremos orientar de una manera específica utilizaremos los parámetros farthest-side (longitud más larga del centro a la orilla) y closest-side (longitud más corta desde el centro hasta la orilla).
Figura de cuadrado
Ya vamos fácilmente al cuadrado
.cuadrado {
float: left;
shape-outside: inset();
clip-path: inset();
shape-margin: 1rem;
width: 300px;
height: 300px;
background: linear-gradient(#58C2ED, #1B85DC);
}
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
No necesita mayor explicación el cuadrado, sin embargo vamos a introducir una variable, le colocamos al cuadrado un ancho de 75 píxeles y también se lo colocamos al shape-outside también en 75 píxeles y notemos cómo se alinea el texto:
.cuadrado1 {
float: left;
shape-outside: inset(75px);
clip-path: inset(75px);
shape-margin: 1rem;
width: 300px;
height: 300px;
background: linear-gradient(#58C2ED, #1B85DC);
}
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Vemos que el texto «invade» el «lienzo» de 300×300 píxeles; también podemos redondear las esquinas y cómo el texto «vuelve a hacer de las suyas»:
.cuadrado2 {
float: left;
shape-outside: inset(75px);
clip-path: inset(25px 75px);
shape-margin: 1rem;
width: 300px;
height: 300px;
background: linear-gradient(#58C2ED, #1B85DC);
}
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Polígonos
Ahora la más importante de las figuras debido a su versatilidad: el polígono, al cual le podremos colocar cuantos puntos necesitemos, teniendo en cuenta el sistema de coordenadas X, Y cuyo origen está en la esquina superior izquierda de manera invertida. Coloquemos este código (noten que ahora la figura «flota» a a la derecha) en el CSS personalizado de nuestro tema en WordPress:
.poligono {
float: right;
shape-outside: polygon(100px 0, 200px 300px, 300px 300px, 300px 0);
clip-path: polygon(100px 0, 200px 300px, 300px 300px, 300px 0);
background: linear-gradient(to bottom left, #67D7F5, #86F7CC);
height: 300px;
width: 300px;
}
Y de nuevo nuestros ya desde antes famosos pensamientos del Libertador:
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»
Y también las coordenadas aceptan porcentajes (con respecto a las medidas máximas que establecimos), hagamos un ejemplo loco como este:
.poligono2 {
float: left;
shape-outside: polygon(0px 0px, 0px 300px, 60.42% 87.07%, 286px 155px,49.36% 18.31%, 37.91% 37.08%);
clip-path: polygon(0px 0px, 0px 300px, 60.42% 87.07%, 286px 155px,49.36% 18.31%, 37.91% 37.08%);
background: linear-gradient(to bottom left, #031E1C, #86F7CC);
height: 300px;
width: 300px;
}
«Al silencio de los muertos, sucedieron los vivas a la Libertad.»
«¡Adiós Colombia!
¡Adiós Libertad! Tan preciosas ambas, ¿Cómo debemos perderlas sin llorar lágrimas de sangre?»
«¡Compadezcámonos mutuamente del pueblo que obedece y del hombre que manda solo!»
«¡Cuan superior es la suma de las luces a la suma de las riquezas!»
«¡He proclamado la Libertad absoluta de los esclavos!»
«¿Cuán dichosos fuéramos si nuestra sabiduría se dejara conducir por la fortaleza? ¿Que importa que yo perezca para que viva un pueblo?»
«¿Quiere usted que yo continúe haciendo de Jesucristo sin ser Dios? Esto es muy duro, esto supera mis fuerzas.»
«Aunque la guerra es el compendio de todos los males, la tiranía es el compendio de todas las guerras.»
«Aunque me cueste la vida voy a impedir la guerra civil.»
«Ciertamente, el oro y la plata son objetos preciosos; pero la existencia de la República y la vida de los ciudadanos son más preciosos aún.»