Tabla de contenido:
GIMP.
Ya os hemos presentado el tutorial básico de ImageMagick el cual permite manipular imágenes en procesos por lotes, pero ha llegado la hora de «desangrar nuestra vena artística» con GIMP. Así como lo leeís, todo en mayúsculas, no nos hemos equivocado ya que GIMP es un acrónimo para «GNU Image Manipulation Program» (o como lo conocemos en castellano llano «Programa de Manipulación de Imágenes de GNU») y como ya sabemos qué es lo que significa GNU pues no nos complicamos más con el humor «nerd» que reina en el Software Libre, lo llamaremos GIMP a secas. Ah, y otra cosa, os vamos a enseñar a nuestro estilo: directo, claro y sencillo, como ya son todas nuestras entradas y tutoriales, «directo al grano» como bien reza el refrán; vamos, pues.

Breve historia de GIMP.
Spencer Kimball y Peter Mattis son los padres de la criatura, por allá por 1995 en la Universidad de California, en Berkeley. Vio la luz pública en 1996 y es en 1997 que aprovechando una visita del Gurú Informático Richard Stallman a esa universidad le preguntaron si podían rebautizar la aplicación que ellos habían hecho (la cual se llamaba «General Image Manipulation Program»). Dado que era y estaba hecho bajo la filosofía del Software Libre, he aquí que Stallman dio su aprobación de cambiar «General» por «GNU» y, de paso, formar parte oficial del Proyecto GNU. Es por ello que GIMP nació libre y vive para ser libre su desarrollo.
Aunque surgió en ambiente UNIX, rápidamente fue portado a Linux, SGI IRIX y HP-UX pero allí no paró el asunto. Por increíble que parezca ese mismo año 1997 fue llevado a la plataforma privativa Windows y OS X (Mac) en 32 bits (en aquella época apenas salíamos de los sistemas operativos de 16 bits, nosotros fuimos testigo de eso y nos tocó vivirlo) lo cual fue una gran novedad. La persona que logró esto fue el programador danés Tor M. Lillqvist en la versión 1.1.
GIMP arrancó con un «motor gráfico» llamado Motif hasta la versión 0.6.0 para luego ser sustituido por el «GIMP tool kit» (GTK) hasta llegar hoy en día al GTK+ el cual está orientado a la programación con objetos. Por aclaratoria nada más, nosotros llamamos «motor gráfico» a las diferentes librerías -conjunto de funciones- que permiten olvidarnos del problema de dibujar en pantalla teninedo en cuenta que está adelante o atrás, cual capa es transparente o tiene prioridad sobre otra (ya veremos en el tutorial qué son las capas, paciencia).
La mascota de GIMP es Wilbur y fue creada por Tuomas Kuosmanen (tigert) en 1997 saltando a «la fama» en 2008 en el videojuego de carreras llamado «SuperTuxKart» en el cual salen las mascotas de varios proyectos de software libre y de código abierto. He aquí sus variantes, tomadas de Wikipedia en inglés:

A nosotros particularmente nos gusta la siguiente imagen que incluso usamos como práctica al iniciar nuestro estudio de GIMP:
@prof_ostos @ASLCarabobo Curso GIMP Conoce la alternativa LIBRE para la edición de imagen pic.twitter.com/svVz0HkUKE
— KS7000.NET.VE (@ks7000) 5 September 2016
Para finalizar esta breve descripción de GIMP debemos informaros que actualmente su desarrollo está desarrollado en la plataforma de control de versiones GIT (en este enlace al repositorio podréis, a futuro, ofrecer vuestros aportes de programación, estamos seguros que será así) y aunque por allí se reciben «pull requests» el lugar para hacer sugerencias más abstractas es el Google Summer of Code (GSoC) pero os advertimos que pueden tardar años en llegar a ser incorporados al programa, así es la democracia del Software Libre; no obstante vosotros podéis descargar el código fuente, modificarlo para vuestros propósitos y compilarlo a la medida de vuestro ordenador ¡SOMOS LIBRES, LIBERTAD! 😎 -.
¿Qué es GIMP y qué podemos hacer con él?
GIMP es un programa de edición de imágenes, frecuentemente es comparado con el software privativo «Adobe Photoshop»: hacen prácticamente lo mismo pero hasta allí llegan las semejanzas. Con GIMP podremos reunir imágenes y juntarlas en un único archivo que luego podremos exportar en el formato que necesitemos y hasta incluso páginas web podremos hacer, claro, desde el punto de vista «artístico» claro está. Para lo que NO está orientado en sí es para hacer imágenes, «para pintar» no nos servirá y cuando decimos pintar llamamos al proceso de los artistas de la antigüedad
GIMP incluso puede abrir el formato de archivo «.psd» (Photo Shop Document, PSD) y guardar en el mismo, amén de soportar BMP, JPEG, PNG, GIF (incluso animados) y TIFF, entre otros formatos. Sin embargo GIMP tiene su propio formato llamado «eXperimental Computing Facility» (XCF) en honor a la organización estudiantil de la Universidad de Berkeley la cual ayuda a sus miembros realizar grandes proyectos.
Dicho formato «.xcf» no es más que un conjunto estructurado de datos en normas de almacenamiento normalizadas y reconocidas (harto conocidos por nosotros los programadores) tales como enteros de 32 bits (WORD), números de punto flotante de simple precisión (FLOAT) y cadenas de texto (STRING) -con la particularidad de que comienzan a su vez con un WORD que indica el número de caracteres más uno, los caracteres en sí y finaliza con un cero -el cual sumamos ya al principio-. Con estos elementos definidos podemos así comenzar a escribir en disco duro un archivo con esta extensión donde guardaremos los siguientes «objetos» (no son objetos como tal pero para que os hagáis una idea): capas «layers», canales «channels» y parásitos «parasites». Éstos «objetos» a su vez tienen su estructura particular pero no vamos a llegar a tanto en este humilde tutorial, allí tenéis los enlaces si queréis estudiar más.
En resumen un archivo .xcf comienza de la siguiente manera:
- Los primeros 9 bytes deben comenzar obligatoriamente con el santo y seña siguiente: «gimp xcf «; de no ser así no abre el archivo (dato para los que gustan de hacer virus para herir a los demás).
- Los siguientes 4 bytes indican la versión: «file», «v001» o «v002».
- Un byte cero que termina la etiqueta de la versión.
- Tres bytes de enteros de 32 bits sin signo que indican el ancho, alto y modo de color del lienzo (llamaremos lienzo al área visible donde podremos agregar las imágenes en capas, donde podremos «dibujar»).
- Propiedades de imágenes -que tienen su formato que no explicaremos aquí- (con apuntes a cada capa) y terminan con un byte cero.
- Propiedades de canales y que terminan con un byte cero.
Estas especificaciones NO deben tomarse al pie de la letra, es sólo un esbozo y sirve como panorama para saber cómo guarda los datos GIMP, si os dedicaís a programar fijaros en el código fuente en GitHub como es exactamente que se debe escribir -y leer- en disco duro el o los archivos que guardemos.
Compilaciones derivadas y suplementos.
Por ser software libre GIMP tiene muchas variantes, osea, personas que toman el código fuente, lo modifican y mejoran -o personalizan, que sería quitarle- y lo compilan y publican. Este proceso se conoce en inglés como «fork», tenedor en castellano imaginamos por la forma que nacen sus dientes de un mismo origen. Por nombrar algunos tenemos las siguientes derivaciones:
- CinePaint.
- GIMP Classic.
- GIMP Portable.
- GIMP Photo.
- GIMP Shop.
- INGIMP.
- Seashore.
A su vez GIMP soporta unos suplementos o «extensiones»: por ejemplo GAP (GIMP Animation Pack) para desarrollar animaciones y GPS (GIMP Paint Studio) que permite guardar tareas repetitivas para ser ejecutadas en otros archivos de la misma manera.
Instalación en Debian y sus distribuciones.
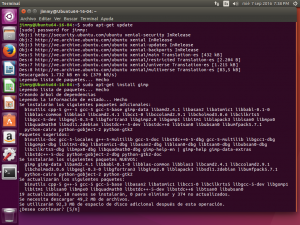
Podemos instalar GIMP como siempre, desde la línea de comandos, no sin antes actualizar la lista de paquetes isntalados contra los del neustro repositorio configurado. La toma de pantalla que veís aquí es en Ubuntu 16 y en general es lo mismo para cada distribución basada en Debian:

La cantidad de datos a descargar son aproximadamente 50 megabytes (esto puede variar debido a las librerías compartidas que ya tengáis en vuestro ordenador, si utilizáis el nuevo sistema de distribución de paquetes SNAP el cual es independiente para cada aplicación, multiplicad al menos por 100 el tamaño de cada aplicación a ser instalada).
Iniciando por primera vez GIMP en nuestro ordenador.
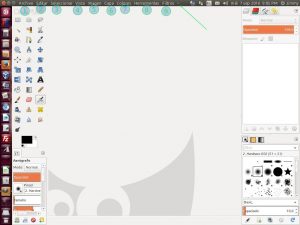
Tal como explicamos en nuestro tutorial sobre lineas de comandos, solo tenemos que pulsar las teclas CONTROL+F2 y escribir «gimp» en la caja de texto y presionar la tecla Introducir (intro o enter). Esperamoss a que cargue en memoria y todo depende del ordenador que tengamos (número de núcleso, memoria RAM y memoria de tarjeta de video) puede ir de unos cuantos segundos hasta medio minuto. Una vez ejecutado veremos algo muy similar a esto:

Lo primero que notamos es que en realidad se abren no una sino tres ventanas a la vez, la cual numeramos en la imagen para mejor comprensión (podéis hacer click en la imagen anterior para agrandar) y las subdivimos de esta manera:
- Caja de herramientas.
- Opciones de herramientas.
- Menú de capas.
- Menú de pinceles.
- Área donde «dibujaremos» y llamaremos lienzo.
Lo primero que debemos reconocer, incluso para nosotros que programamos ordenadores, es la gran cantidad de botones y menús de GIMP: ¡ES IMPACTANTE! Tomaros unos momentos para que os familiaricéis con la interfaz gráfica del usuario, NO OS APURÉIS tomad las cosas con calma que ya os propondremos una solución.
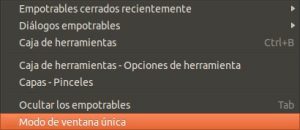
Afortunadamente GIMP tiene una opción en los menús desplegables, bajo «Ventanas» de donde «descolgaremos» el sub menú y pulsaremos sobre «Ventana única», he aquí una captura del menú:

Os advertimos que en un monitor normal de hoy en día, un monitor LCD de 17 pulgadas con una resolución nativa de 1024 por 768 píxeles no alcanzaréis a ver todos los menús de GIMP, así que este tutorial lo hicimos con un monitor de ese tamaño el cual es lo bastante popular y ubicuo. Recomendamos un monitor de 22 pulgadas y una tarjeta gráfica con 1 gigabyte de memoria de vídeo para trabajar comodamente.
Como esto va de enseñar y aprender enumeramos los menús principales:
- Archivo.
- Editar.
- Seleccionar.
- Vista.
- Imagen.
- Capa.
- Colores.
- Herramientas.
- Filtros.
- Ventanas.
- Ayuda.
Es en la décima opción donde podremos hacer click en la opción de «ventana única» y luego veremos algo como lo siguiente:

Luego del menú número 9 «se desaparecen» los menús pero en la flecha os indico donde hacer click para ver los restantes y poder seleccionar el comportamiento de «ventana única».
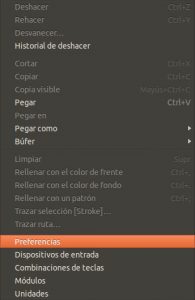
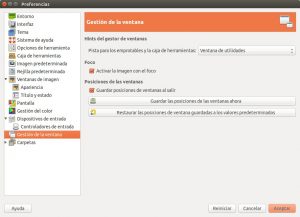
Aún nos falta establecer otra preferencia más para poder trabajar con mayor tranquilidad en GIMP. Para ello hacemos click en el menú 2 «Editar» y luego hacemos click en «Preferencias» (de ahora en adelante usaremos un lenguaje más directo y abreviado: «vamos a Editar->Preferencias» y ya vosotros sabréis que vaís a hacer con vuestro ratón y teclado):

Una vez abierta las preferencias nos vamos a «Gestión de la ventana» y pulsamos el botón «Restaurar las posiciones de ventana guardadas a los valores predeterminados», esto nos dejará a GIMP listo para su uso cada vez que lo necesitemos ya que fácil e inadvertidamente podemos mover y descuadrar la «Caja de herramientas», «Opciones de la Caja de Herramientas», «Menú de capas» y «Menú de pinceles». Una vez hecho esto cerramos a GIMP y lo volvemos a ejecutar para el siguiente paso de nuestro tutorial.

NOTA:
Salimos de GIMP con el atajo de teclado, presionamos y mantenemos presionado CONTROL y luego presionamos «Q» (lo cual denotaremos de ahora en adelante como CTRL+Q). Ejecutamos de nuevo GIMP y seleccionamos «Ventana única» -¿otra vez? La práctica hace al maestro, además si observamos la ventana «GIMP Preferencias – Gestión de la ventana» nos aseguramos que esté seleccionado «Guardar posiciones de ventanas al salir» lo cual garantiza que NO tendremos que volver a configurar nuestra distribución de ventanas de GIMP para nuestro trabajo.
Creación de nuestra primera imagen.
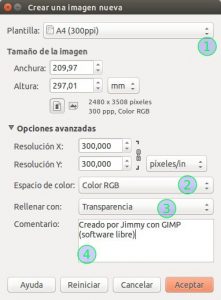
Ya al haber iniciado de nuevo a GIMP y sentirnos a gusto con nuestro «entorno de trabajo» procedemos a crear nuestra primera imagen con CTRL+N y se nos muestra el siguiente cuadro de diálogo (lo numeramos para facilitar su comprensión, recordad también el formato .xcf y donde guarda estos valores):

- Plantilla: GIMP trae unos tamaños predeterminados para evitarnos la introducción del tamaño de manera manual con los valores más usados. En nuestro caso usaremos un tamaño de papel A4 (norma ISO 216), ampliamente utilizado en Europa, no obstante los que sigaís usando el tamaño imperial podéis usar el tamaño carta que es el que más se le parece (pero no son exactamente el mismo tamaño). Al descolgar el submenú correspondiente podréis ver todos los tamaños disponibles y al escoger uno de ellos se llena automáticamente los valores de anchura, altura y unidades.
- Espacio de color: aquí podremos optar por dos opciones, a todo color combinando los colores básicos roo, verde y azul «red green blue RGB» o blanco y negro. por defecto es RGB ya que es la opción más usada.
- Rellenar con: podremos escoger «color de frente», «color de fondo» (ambos están en «CAJA DE HERRAMIENTAS» viene preseleccionado negro en frente y blanco en fondo, luego aprenderemos como cambiarlos), «blanco» y «transparencia». La opción «blanco» deviene del color de los lienzos utilizados en la antigüedad cuando se pintaba al óleo y se necestiba una base que resaltara los colores de las pinturas; en este siglo 21 lo que más desarrollamos son páginas web así que haremos una imagen en formato PNG que permite transparencias así que este tutorial lo enfocaremos en ese sentido.
- Comentario: pues aquí podremos dejar una nota que nos parezca interesante o relevante, es bueno colocar que la realizamos con GIMP cuando la exportemos a formato PNG llevará ese metadato o etiqueta que los motores de búsqueda web tales como DuckDuckGo o Google utilizarán para indexar nuestro sitio web.
No, no olvidamos la opción de resolución X e Y que indica el número de puntos (píxeles) por pulgada pero dejaremos por defecto la que trae, que es más que suficiente. Para explicar brevemente este punto tomemos cualquier periódico o revista con una lupa y veremos que lo que nos parece un color continuo son simplemente puntitos RGB separados por pequeños espacios y que nuestro cerebro une como si fuera algo «sólido»: mientras más puntitos por unidad de medida más difícil para nosotros notar los puntitos -y se gasta más tinta a la hora de imprimir-. De lo anterior también justificamos lo de la medidad: haremos una imagen que podramos imprimir cómodamente en una hoja de papel dado el caso que nuestros navegantes web deseen imprimir nuestro sitio en internet.
Insertar logotipos.
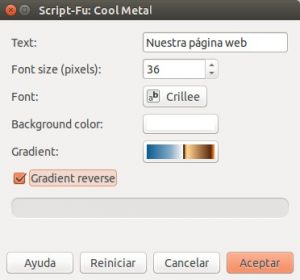
Para nuestro siguiente paso iremos a «Archivo» -> «Crear» -> «Logotipos» y escogeremos «Cool Metal» y le estableceremos los siguientes valores y pulsaremos «Aceptar»:

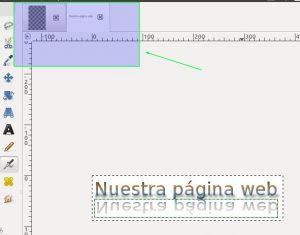
Veremos entonces algo aprecido a esto, donde podemos observar que cada «proyecto» que hagamos se nos abre en una pestaña nueva. Le daremos el nombre de proyecto para que tengamos siempre claro que es el formato .xcf que estamos usando, un formato especial de GIMP y que NO será imagen hasta que la exportemos.

Aún no guardaremos nada en nuestro disco duro, sino que tomaremos el logotipo que acabamos de crear y presionamos CTRL+A y luego CTRL+C, hacemos click en la pestaña donde creamos esta nuestro primer proyecto y hacemos CTRL+V (vamos, que ya lo entendéis bien, es el infame seleccionar todo, copiar y pegar). Como habréis notado el logotipo es bien pequeño en relación con el lienzo de nuestro primer proyecto así que pulsamos SHIFT+T (o vamos a la «caja de herramientas» y hacemos click en «Herramienta de escalado») para que se abra el siguiente cuadro de diálogo:

Muy importante que hagamos click en el ícono de cadena que os resalto en la imagen anterior para que conserve la relación de anchura y altura; colocamos 120 en anchura (la medida en milímetros) y luego pinchamos «Escala» y automáticamente nos cambia el valor a 119,97 ¿recordáis los píxeles por pulgada que escogimos al escoger el tamaño A4? pues bien lo hicimos totalmente a propósito porque como sabéis una pulgada son exactamente 25,4 milímetros así que si dividimos 300 entre 25,4 nos dará una cifra irracional que la podemos redondear a 11,8110 puntos por milímetro y como queremos que mida 120 milímetros pues multiplicamos 11,8110*120=1.417,32 puntos (milímetros se van con milímetro al hacer la divisón) y el problema aquí es que nuestro monitor no nos puede dibujar esa tercera parte -0,32- de un punto o píxel sino que tiene que ser un número entero. De hechos, observamos que automáticamente nos especifica una medida de «1417 x 74 píxeles»: eso es lo que puede y va a dibujar en pantalla. El aprendizaje del asunto es el siguiente: si vamos a usar el sistema métrico internacional, cuya medida es el milímetro todo lo demás debemos especificarlas en milímetros y no en pulgadas como hicimos con lo de la resolución al crear el primer proyecto. Queda como ejercicio para vosotros el crear un nuevo proyecto con una medida A4 y escoger la resolución en «píxeles por milímetro» y repetir todo el procedimiento ¡y os cercionaréis que lo que os enseñanos es correcto!
Otra cosa que ya habréis notado es que lo que hicimos fue REDIMENSIONAR UNA CAPA ¿y en cual momento aprendimos el concepto de capas y el trabajar con ellas? Pues es que GIMP simplemente nos agrega a nuestro proyecto los otros proyectos como capas de manera automática, ésa es la manera que el programa luego contiene uno dentro de otros para guardar los datos en neustro disco duro en formato .xcf.
Ahora debemos centrar nuestro logotipo en nuestro proyecto o lienzo, para ello presionamos la tecla M y con las teclas de dirección lo movemos a la posición deseada (sinceramente en este punto es más rápido «arrastar y soltar» por medio del ratón, asimismo con ratón podemos hacer click en el icono con dobles flechas cruzadas y prestad atención que al seleccionarlo se activa en la «caja de opciones de herramienta» donde os recomendamos hacer click en «Mover la capa activa» -esto nos será útil cuando tengamos MUCHAS capas agregadas al proyecto y para poderlas seleccionar rápidamente en «Menú de capas» EXACTAMENTE LA QUE QUERÁIS).

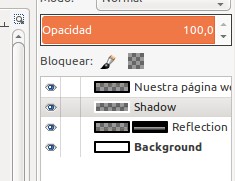
Ahora notamos que en realidad NO ESTÁ NUESTRO LOGOTIPO COMPLETO sino que en realidad lo que hicimos fue copiar una sola capa del mismo (son cuatro capas creadas por el asistente «CoolMetal») y os lo hacemos notar en la siguiente figura:

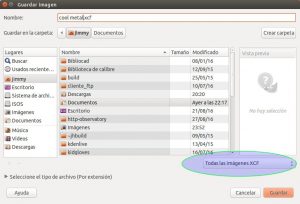
Aunque podemos practicar el copiar y pegar cada una de las capas, el proceso es muy engorroso en verdad. Todo el proceso anterior en realidad nos sirvió como práctica para el siguiente paso que daremos: guardaremos nuestro logotipo «Cool Metal» como archivo .xcf (lo cual nos permitirá a futuro reutilizarlo en otros proyectos y modificarlo si es necesario) para ello presionamos CTRL+S (o vamos al menú «Archivo»->»Guardar» con el ratón) y le colocamos un nombre y escogemos una carpeta Y NOS ASEGURAMOS que escogemos la opción XCF:

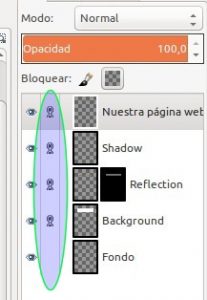
Luego haremos click en la pestaña que contiene nuestro primer proyecto (la hoja A4) y presionamos CTRL+ALT+O (una «o» de oso, no un cero),vamos a la carpeta donde guardamos el «cool metal.xcf» y nos aseguramos de seleccionar en tipo de imagen «Todas las imágenes XCF» -como está resaltado en la figura anterior- ¡Y LISTO YA TRAJIMOS LAS CUATRO CAPAS QUE COMPONEN NUESTRO LOGOTIPO!
Un último consejo: dichas cuatro capas para redimensionarlas y moverlas COMO UN SOLO OBJETO primero debemos «encadenarla» haciendo click con el ratón en el ícono de cada una de las capas (aquí no vale método de teclado, se debe hacer con el ratón) ANTES de mover y/o redimensionarlas:

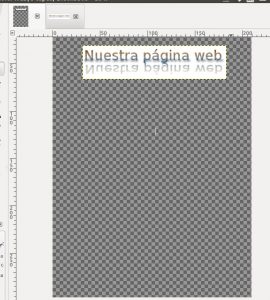
Al final os debe quedar algo parecido a lo siguiente:

Pues ya sabéis como guardar, sólo que os recomiendo que le deís el siguiente nombre al archivo: «GIMP Proyecto A4.xcf» ya que más adelante lo utilizaremos de nuevo.
Crear un fondo de pantalla a partir de una fotografía.
Reconocimiento y agradecimiento público.
Agradecemos apliamente al Ingeniero -y profesor- Carlos Ostos por impartir el curso de GIMP donde, por fin, hicimos nuestros pininos en el campo del diseño gráfico.
Curso GIMP
Conoce la alternativa LIBRE para la edición de imagen
!TOTALMENTE GRATUITO!
Valencia – Venezuela pic.twitter.com/aFq8e9hLDP— Carlos Ostos (@prof_ostos) 2 de septiembre de 2016
Asimismo agradecemos al programa gubernamental «Academia de Software Libre» adscrito al Ministerio del Poder Popular para Educación Universitaria, Ciencia y Tecnología, curso realizado en sus instalaciones:
Arrancamos Hoy:
Curso de GIMP con la comunidad…#SoftwareLibre pic.twitter.com/tdT3cMrcvL— ASL-Carabobo (@ASLCarabobo) 5 de septiembre de 2016
Fuentes consultadas.
En idioma castellano.
- «Cómo instalar cualquier paquete en GNU/LINUX» por Isaac en Linux Adictos.
- «Los paquetes Snap llegarán a Ubuntu 16.04. ¡Descubre qué son!«por Eduardo Medina en MuyLinux.Com.
En idioma inglés.
- «GIMP» at Wikipedia.
- PARTIAL SPECIFICATION OF THE XCF FILE FORMAT
============================================
Copyright Henning Makholm <henning@makholm.net>, 2006-07-11
- «Snap! Ubuntu 16.04 Just Made Installing New Apps MUCH Easier» by Joey-Elijah Sneddon at OMG!UBUNTU!
In itialiano.

